23 / 08 / 28
OBS Studio 增加模糊(Blur)和输入叠加(Input Overlay)功能

一、前言与软件环境
在直播的时候,一些场景往往需要用到模糊以及键位展示的功能,但是搜索发现国外的教程大都推荐付费的具有更多功能的streamFX,而国内的教程都十分粗糙,故打算自己写一篇简单的教程,如有问题还请见谅——
本次使用的软件是:
-
blur-filter 1.1.0
-
input-overlay 5.0.4
-
OBS Studio 29.1.3 Steam Version
2023/8/29更新:blur-filter疑似被版权投诉下架,这里是两个插件的 Onedrive链接 。
二、安装及配置blur-filter
-
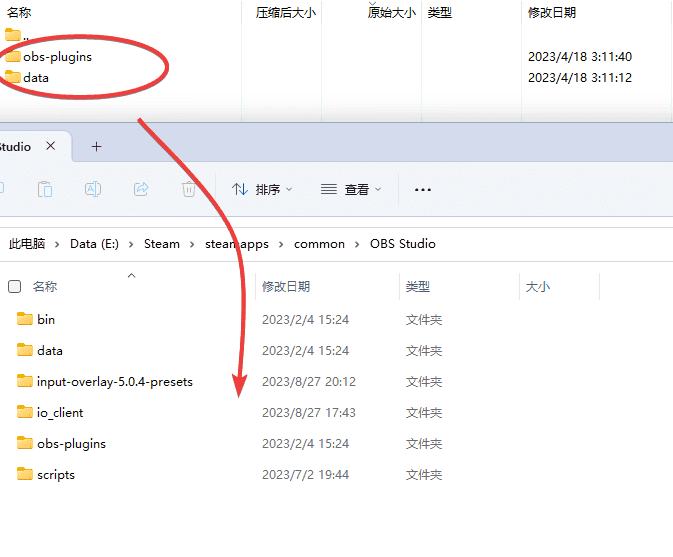
从 Github Release 页面下载 blur-filter-1.1.0-win.zip ,解压出来的
obs-plugins和data文件夹直接覆盖到OBS Studio的根目录。
-
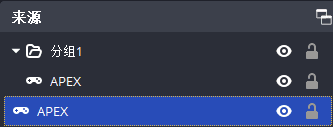
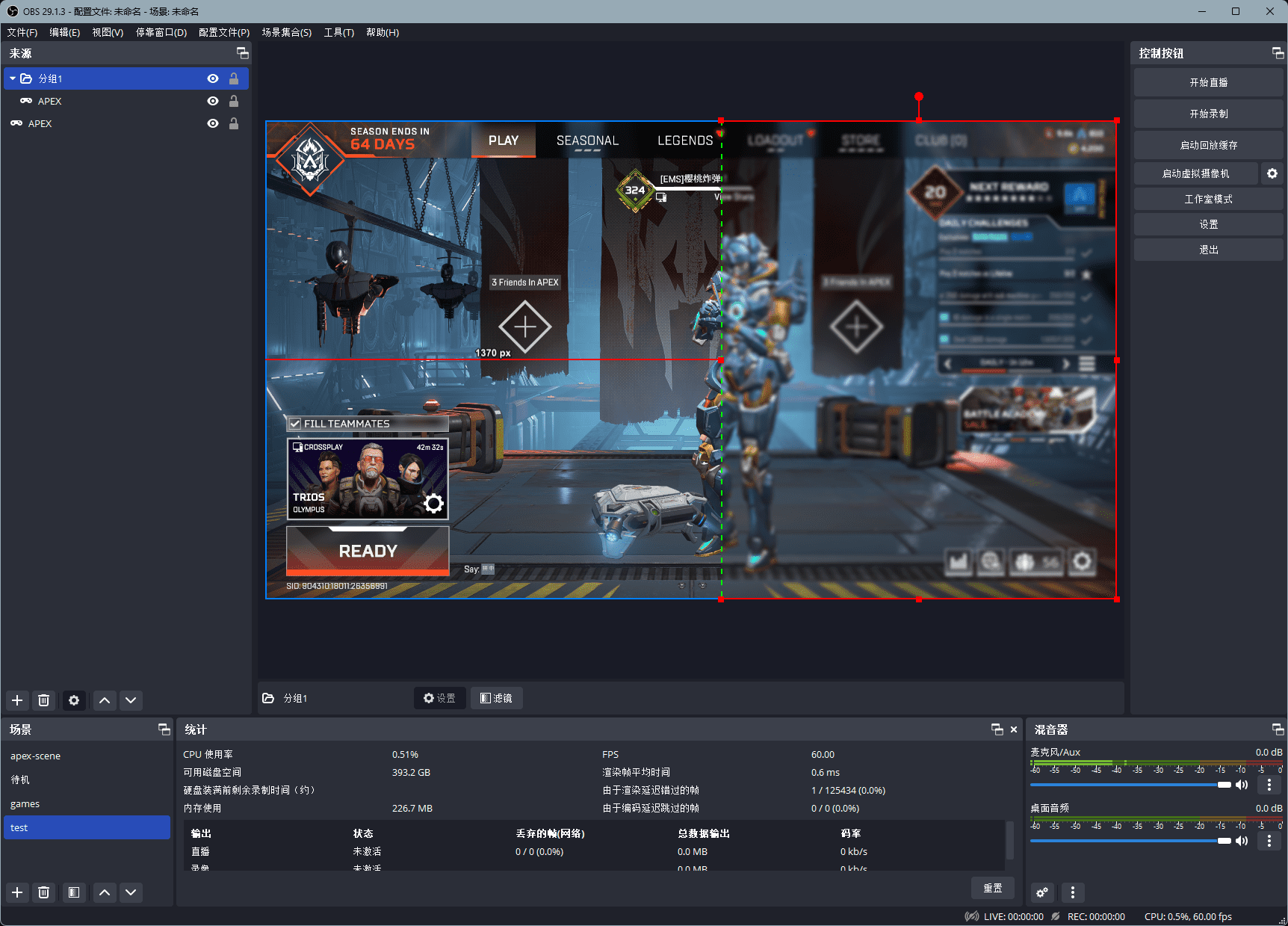
首先在来源中添加一个游戏采集,然后新建一个分组,在游戏采集上单击右键选择
复制,选中分组后右键选择粘贴(引用),再将引用源拖入分组。最终效果如图所示:
-
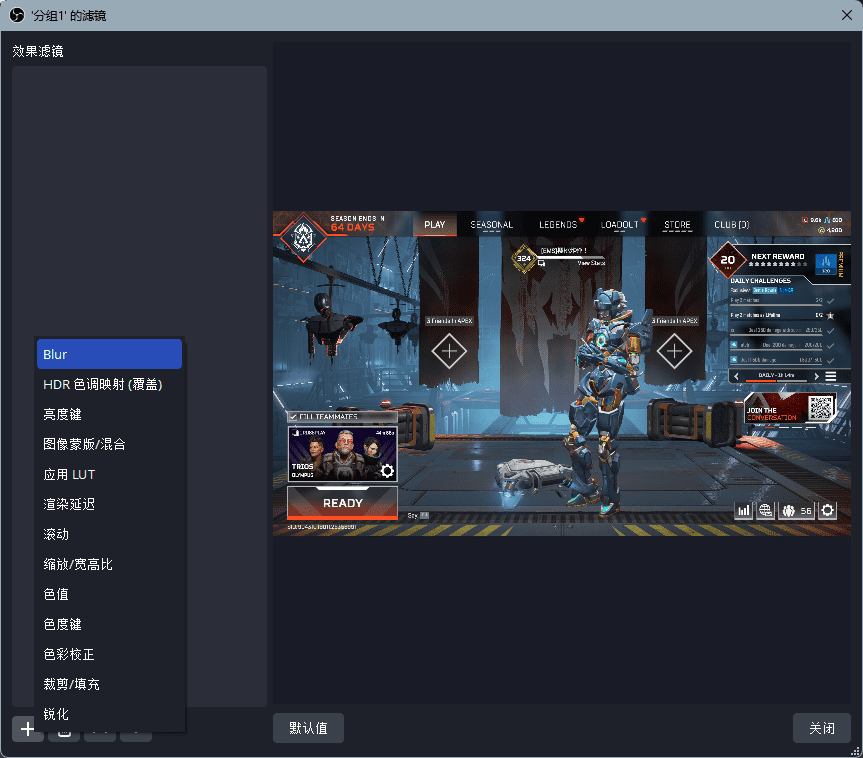
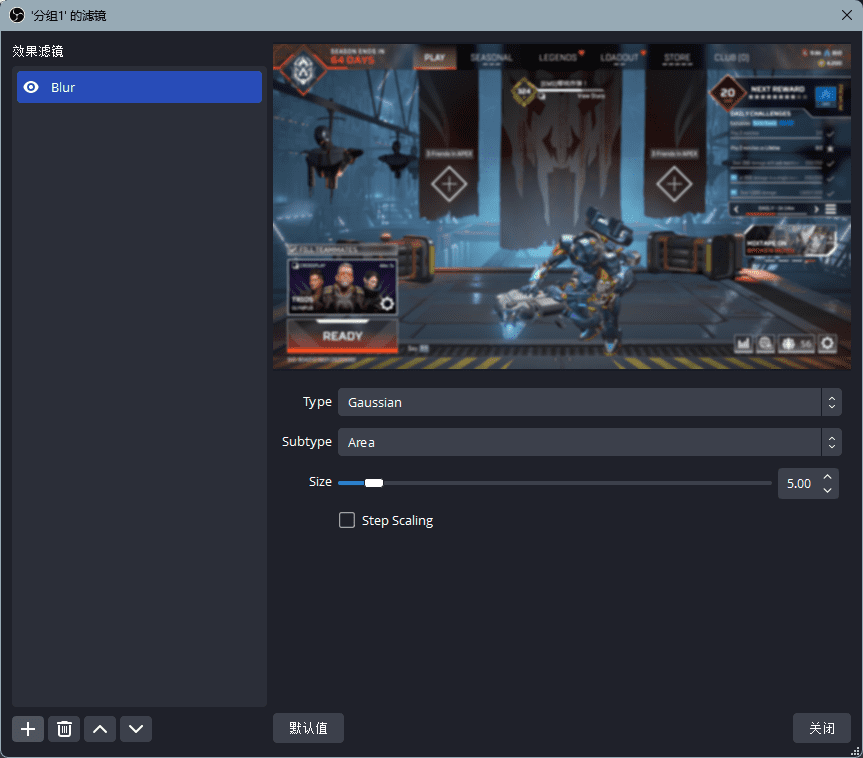
选中分组单击右键,选择滤镜,选择Blur滤镜,添加模糊效果。
 我比较喜欢高斯模糊,模糊程度拉到6~8即可。
我比较喜欢高斯模糊,模糊程度拉到6~8即可。
-
关闭滤镜窗口后选中分组,按住ALT键用鼠标调整窗口大小,来改变模糊的区域,完成。

三、安装及配置input-overlay
-
从 Github Release 页面下载 input-overlay-5.0.4-windows-x64.zip 和 input-overlay-5.0.4-presets.zip ,主体解压出来的
obs-plugins,io_client和data文件夹直接覆盖到OBS Studio的根目录,presets压缩包整个文件夹解压到OBS根目录。 -
需要注意的是,很多教程都提到在添加源中找到
Input Overlay项,实际上由于版本更新汉化,正确的源名字为输入叠加,会让很多人以为安装失败了。 -
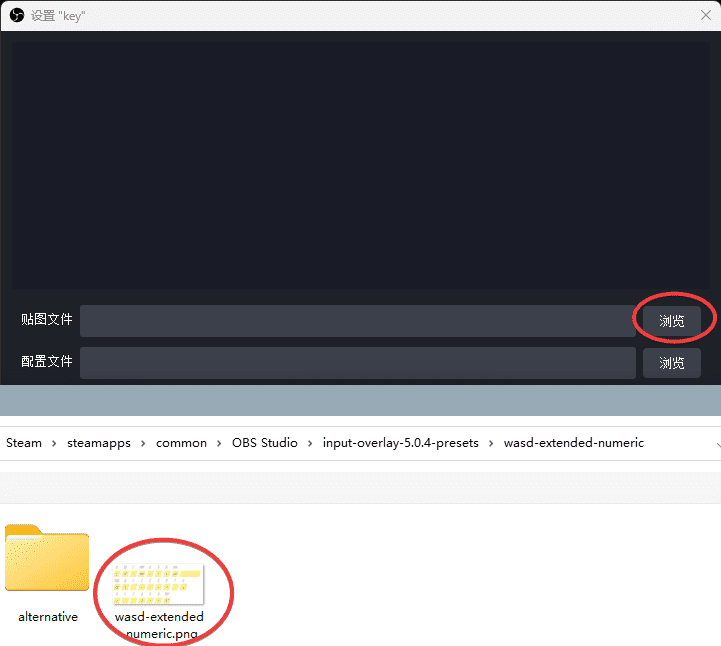
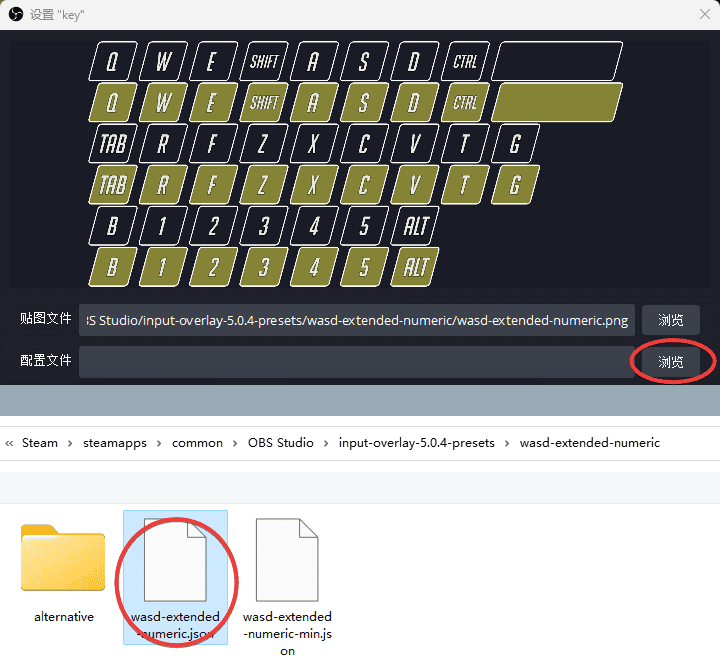
添加来源,选择输入叠加,先配置一块键盘。选择
OBS Studio\input-overlay-5.0.4-presets\wasd-extended-numeric中的wasd-extended-numeric.png作为键盘贴图,选择同路径下的wasd-extended-numeric.json作为配置文件。

-
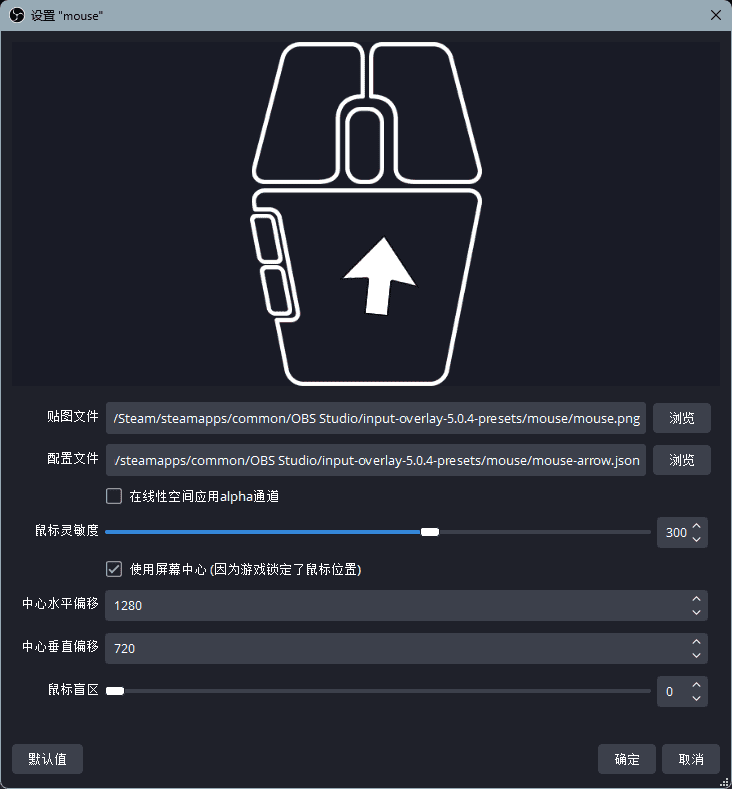
按同样的方式添加一块鼠标。选择
OBS Studio\input-overlay-5.0.4-presets\mouse中的mouse.png作为贴图,选择同目录下的mouse-arrow.json作为配置文件。鼠标灵敏度看个人喜好调整,使用屏幕中心打勾,中心水平偏移和中心垂直偏移为你显示器长/宽像素的二分之一。
-
简单的调整大小位置,放入一个分组等,基本的输入叠加就创建完成了。
四、Input Overlay的BUG修改以及简单的自定义
在使用过程中,发现我用的这个版本的Input Overlay其实有很多小问题,小小更改一下~
-
按下鼠标侧键1,Input Overlay无显示。
其实很简单,将
mouse-arrow.json中的侧键1代码块更改一下就好。{ "code": 5, "id": "smb1", "mapping": [ 285, 1, 40, 62 ], "pos": [ 0, 210 ], "type": 3, #3改成1即可 "z_level": 1 }, -
wasd-extended-numeric.json键位设置不合理可以参考我改进的键位:
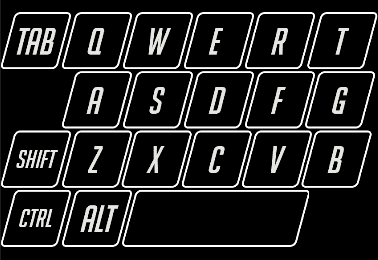
{ "default_height": 129, "default_width": 157, "elements": [ { "code": 16, "id": "q", "mapping": [ 1, 1, 157, 129 ], "pos": [ 137, 133 ], "type": 1, "z_level": 1 }, { "code": 17, "id": "w", "mapping": [ 161, 1, 157, 129 ], "pos": [ 274, 133 ], "type": 1, "z_level": 1 }, { "code": 18, "id": "e", "mapping": [ 321, 1, 157, 129 ], "pos": [ 411, 133 ], "type": 1, "z_level": 1 }, { "code": 42, "id": "shift", "mapping": [ 481, 1, 157, 129 ], "pos": [ 0, 399 ], "type": 1, "z_level": 1 }, { "code": 30, "id": "a", "mapping": [ 641, 1, 157, 129 ], "pos": [ 137, 266 ], "type": 1, "z_level": 1 }, { "code": 31, "id": "s", "mapping": [ 801, 1, 157, 129 ], "pos": [ 274, 266 ], "type": 1, "z_level": 1 }, { "code": 32, "id": "d", "mapping": [ 961, 1, 157, 129 ], "pos": [ 411, 266 ], "type": 1, "z_level": 1 }, { "code": 56, "id": "alt", "mapping": [ 961, 525, 157, 129 ], "pos": [ 137, 532 ], "type": 1, "z_level": 1 }, { "code": 57, "id": "space", "mapping": [ 1280, 1, 421, 129 ], "pos": [ 271, 532 ], "type": 1, "z_level": 1 }, { "code": 15, "id": "tab", "mapping": [ 1, 263, 157, 129 ], "pos": [ 0, 133 ], "type": 1, "z_level": 1 }, { "code": 19, "id": "r", "mapping": [ 161, 263, 157, 129 ], "pos": [ 548, 133 ], "type": 1, "z_level": 1 }, { "code": 33, "id": "f", "mapping": [ 321, 263, 157, 129 ], "pos": [ 548, 266 ], "type": 1, "z_level": 1 }, { "code": 44, "id": "z", "mapping": [ 481, 263, 157, 129 ], "pos": [ 137, 399 ], "type": 1, "z_level": 1 }, { "code": 45, "id": "x", "mapping": [ 641, 263, 157, 129 ], "pos": [ 271, 399 ], "type": 1, "z_level": 1 }, { "code": 46, "id": "c", "mapping": [ 801, 263, 157, 129 ], "pos": [ 406, 399 ], "type": 1, "z_level": 1 }, { "code": 47, "id": "v", "mapping": [ 961, 263, 157, 129 ], "pos": [ 541, 399 ], "type": 1, "z_level": 1 }, { "code": 20, "id": "t", "mapping": [ 1121, 263, 157, 129 ], "pos": [ 688, 133 ], "type": 1, "z_level": 1 }, { "code": 34, "id": "g", "mapping": [ 1281, 263, 157, 129 ], "pos": [ 683, 266 ], "type": 1, "z_level": 1 }, { "code": 48, "id": "b", "mapping": [ 1, 525, 157, 129 ], "pos": [ 675, 399 ], "type": 1, "z_level": 1 }, { "code": 29, "id": "ctrl", "mapping": [ 1121, 1, 157, 129 ], "pos": [ 0, 532 ], "type": 1, "z_level": 1 } ], "flags": 0, "overlay_height": 666, "overlay_width": 865, "space_h": -20, "space_v": 5 }唯一的问题就是贴图本身不带Caps键,所以也没有办法添加。最终的效果如图:

-
mouse-arrow.json鼠标配置箭头不居中,观感差。还是一样,更改
mouse-arrow.json的arrow代码块:{ "id": "arrow", "mapping": [ 614, 1, 100, 100 ], "mouse_type": 1, "pos": [ 210 , #210改为195 235 ], "type": 9, "z_level": 1 }
需要注意的是,所有更改保存完毕后,需要删除原来的输入叠加重新添加,才能看到变动。
